NCERT Solutions for Class 10 Foundation of Information Technology – Working with Tables in HTML
NCERT Solutions for Class 10 Foundation of Information Technology – Working with Tables in HTML
Multiple Choice Questions [1 Mark each]
Question 1.
Which of these tags belong to table? CBSE 2016
(a) <thead>,<body>,<tr>
(b) <table>,<head>,<tfoot>
(c) <table>,<tr>,<td>
(d) <table>,<tr>,<tt>
Answer: (c),<table>,<tr>, <td> tags are used with table.
Question 2.
Which of the following tags gives a caption to the table?
(a) < caption >
(b) < summary >
(c) < frame >
(d) None of these
Answer:(a) <caption> tag is used to give caption to the table.
Question 3.
Which of the following is used to specify the beginning of a table’s row?
(a) <table>
(b) <tr>
(c) <row>
(d) <begin>
Answer:(b) <tr> tag indicates the beginning of a table’s row.
Question 4.
HTML tag for row is
(a) <colspan>
(b) <tr>
(c) <rowspan>
(d) <td>
Answer: (b) HTML tag for row is <tr>.
Question 5.
Which tag is used to add columns in the tables?
(a) <colspan>
(b) <td>
(c) <tr>
(d) None of these
Answer: (b) <td> is used to add columns in the tables.
Question 6.
The tag is used to specify the individual table data in a table.
(a) <tr>
(b) <td>
(c) <th>
(d)<table>
Answer:(b)The <td> tag is used to specify the individual table data in a table.
Question 7.
In order to add border to a table, border attribute is specified in which tag?
(a) <th>
(b) <table>
(c) <td>
(d) <tr>
Answer:(b) border attribute is specified in <table> tag.
Question 8.
The attribute used to set the border color of a table is
(a) border
(b) bordercolor
(c) color
(d) border color
Answer:(b) bordercolor is used to set the border color of a table.
Question 9.
The frame attribute contains types of values.
(a) 9
(b) 3
(c) 6
(d) 4
Answer: (a) The frame attribute contains 9 types of values.
Question 10.
Which of the following is an attribute of < table > tag?
(a) src
(b) cellpadding
(c) link
(d) bold
Answer:(b) cellpadding is an attribute of <table> tag.
Question 11.
Which one of the following is not an option for aligning data in a table?
(a) justify
(b) right
(c) left
(d) center
Answer:(a) justify option is not used for aligning data in a table.
Question 12.
Which attribute of the < table > tag is used to set an image in the background of a table?
(a) bgcolor
(b) background
(c) frame
(d) rules
Answer:(b) background attribute is used to set an image in the background of a table.
Question 13.
The attribute used to specify the background cofor of a table is
(a) color
(b) bgtable
(c) backcolor
(d) bgcolor
Answer: (d) bgcolor is used to specify the background color of a table.
Question 14.
The two common attributes of the <img> and the <table> tag are
(a) src and height
(b) height and width
(c) border and src .
(d) they do not have any common attributes.
Answer:(b) height and width are common attributes of the <img> tag and the <table> tag.
Question 15.
border, frame, cellspacing, cellpadding, align are the attributes of
(a) <body> tag
(b) <img> tag
(c) <table> tag
(d) None of these
Answer: (c) border, frame, cellspacing, cellpadding, align are the attributes of <table> tag.
Question 16.
Which of the following is not an attribute of < table > tag?
(a) border
(b) background
(c) bgcolor
(d) src
Answer:(d) src is not an attribute of <table> tag.
Question 17.
In the <td> tag, td stands for
(a) Table Data
(b) Table Time and Date
(c) Table Date
(d) None of these
Answer:(a) td stands for Table Data.
Question 18.
What is the correct HTML code to left align the content inside a table cell?
(a) <td valign = “left”>
(b) <td align = “left”>
(c) <td left align >
(d) <td left>
Answer:(b) <td align = “left”>
Question 19.
Choose the correct HTML code to right align the content inside a table cell.
(a) <td align = “right” >
(b) <td valign = “right” >
(c) <td rightalign>
(d) <td right = “align” >
Answer: (a) <td align =”right”>
Question 20.
Combining two or more cells in a table on a Web page is called
(a) merging
(b) spanning
(c) combining
(d) None of these
Answer:(b) Combining two or more cells in a table on a Web page is called spanning.
Question 21.
Which attribute tells, how many rows a cell should span?
(a) colspan = n
(b) rowspan = n
(c) Both (a) and (b)
(d) None of these
Answer:(b) rowspan = n will tell how many rows a cell should span.
Question 22.
rowspan = n can be added to only which tag?
(a) <hr>
(b) <table>
(c) <td>
(d) <tr>
Answer: (r) rowspan = n can be added to only <td> tag.
Question 23.
Which attribute of <td> tag is used to merge two or more columns to form a single column?
(a) colspan
(b) cellspacing
(c) cellpadding
(d) rowspan
Answer: (a) colspan attribute is used to merge two or more columns to form a single column.
Question 24.
colspan = n can be added to tag.
(a) <hr>
(b) < table >
(c) <td>
(d) <tr>
Answer:(r) colspan = n can be added to <td> tag.
Question 25.
The attribute helps to align data vertical in a single cell.
(a) align
(b) valign
(c) halig
(d) Both (b) and (c)
Answer:(b) valign attribute is used to align data vertically in a single cell.
Question 26.
In the <th> tag, th stands for
(a) Table Heading
(b) Total Heading
(c) Table Header
(d) All of the above
Answer: (c) th stands lor Table Header
Very Short Answer Type Questions [1 Mark each]
Question 1.
Name the tags which are used with <table> tag.
Answer: <tr>,<td>,<th> and <caption> tags are used with <table> tag.
Question 2.
Describe the border attribute of <table> tag.
Answer: The border attribute is used to define- the thickness of the border, which surrounds the table.
Question 3.
Why bordercolor attribute is used?
Answer: The bordercolor attribute is used to specify the color of the table’s border
Question 4.
Name any two values specified in frame attribute.
Answer: The values that can be specified for frame attribute are void and above.
Question 5.
Which attribute lets you control the display of select border sides of a table?
Answer: frame attribute displays the selected border sides of the table.
Question 6.
How many values can be specified in rules attribute of <table> tag?
Answer: There are total five values that can be specified for rules attribute.
Question 7.
Define cellspacing.
Answer: The cellspacing is used to create space between different cells in a table.
Question 8.
Name two table attributes, which are used to set spacing in and between table cells.
Answer: The cellspacing and cellpadding are the attributes, which are used to set spacing in and between the table celts.
Question 9.
What is the use of align attribute in < table > tag?
Answer: The align attribute defines the center, right or left alignment of the <tabie> tag.
Question 10.
Name the values that can be used in valign attribute.
Answer: The values that can be used in valign attribute are top, middle and bottom.
Question 11.
Why valign attribute is used? CBSE 2005
Answer:
The valign attribute is used with <td> tag which helps to align data in a single cell if the cell span in more than one row.
Question 12.
With which tag) align attribute is used?
Answer:
The align attribute is used with both <td> tag and <table> tag.
Question 13.
Which tag is used for giving heading to the columns?
Answer: The <th> tag is used to display the table heading only once for a table column.
Question 14.
Which tags divide HTML tables in multiple section?
Answer: <thead>, <tfoot> and <tbody>
Question 15.
What is the difference between <thead> and <tfoot> tags?
Answer: The <thead> tag is used to add a header in a table while <tfoot> tag is used to add a footer in a table.
Question 16.
Can you insert hyperlinks inside table cells?
Answer: Yes, in spite of text we just have to insert the anchor tag between the <td> and </td> tags.
e.g.
<td>
<a href = “www.google.com”>link </a></td>.
Short Answer Type Questions
Question 1.
What is table? Name the basic commands for creating a table.
Answer:Tables are made up of rows and columns. In HTML, tables are used to display tabular data in Web pages. The basic commands for creating tables are as follows:
Table tags <table> </table>
Row tags <tr> </tr>
Cell tags <td> </td>, <th> </th> and Caption tags <caption> </caption>.
Question 2.
What do you mean by the border attribute?
Answer:Refer to text on page no. 156.
Question 3.
Write HTML code to display a table with border of 5px.
Answer:
<html><body> <table border = "5"> <tr><td>l</td></tr> <tr><td>2</td></tr> </table> „ </body></html >
Question 4.
Describe the various values of rules attribute.
Answer:Refer to text on page no. 157.
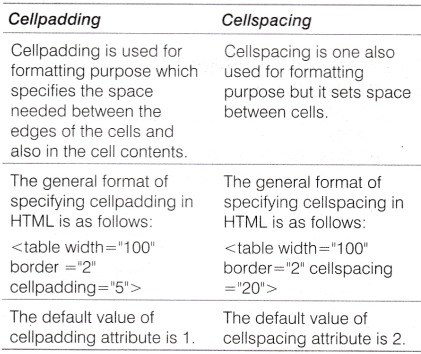
Question 5.
Differentiate between cellspacing and cellpadding in HTML table.
Answer:Differences between cellpadding and cellspacing are as follows:

Question 6.
Name the attributes of <table> tag which are used for specifying its dimensions in a Web page.
Answer: width and height attributes of <table> tag are used for specifying its dimensions in a Web page, width and height are specified in terms of pixels or percentage of the browser window.
Question 7.
Explain the width attribute of <table> tag.
Answer:The width attribute is used to set the absolute width of the table. The values in width attribute can be either in pixels or in percentage of the browser window, e.g.
<table width = " 150"> <tr><td>Celll</td><td>Cell2</td></tr> <tr><td>Cell</td><td>Cell4</td></tr> </tab1e>
Question 8.
What is the function of summary attribute?
Answer:summary attribute of <table> tag is used to provide the detailed information about a table. It enables a user to know the type of information that a table contains. It is useful to provide access to non-visual browsers, which are used by users with visual impairment, e.g.
<table summary=”text”>
Question 9.
What is data cell? Name the <table> tag, which is used as data cell.
Answer:The data cell defines a cell of a table that contains data. The table data cell is coded with <td> tag of <table> tag. Here, td stands for Table Data. The content in the table data cell is normal and left-aligned.
Question 10.
Why rowspan and colspan attributes are used?
Answer:Sometimes, a table cell is bigger than other. Its span is spread to more rows or columns. Such cells can be created with the help of rowspan and colspan attributes.
Question 11.
Which attributes can you use with < table > tag but not with <tr> tag?
Answer:summary, rules, frame,*, border, cellpadding, cellspacing, height, width and bordercojor are the attributes that you can use with <table> tag but not with <tr> tag.
Question 12.
Define the <th> and <tr> tags. Are these two tags similar? If yes, how?
Answer: <th> tag stands for Table Header. It is used to give headings to the various columns in our table. <tr> tag stands for Table Row. It is used to create a row in a table. <th> and <tr> tags are not similar. <th> tag is similar to <td> tag. Since, <th> also defines a data cell, which is taken as heading to the columns and the data is bold faced.
Question 13.
What is header cell? Name the < table > tag, which is used as header cell.
Answer: The table header cell is coded with <th> tag. It specifies the header of the table and displays the content of a table in heading style. The content in the table header cell is rendered in bold and centered horizontally within the cell.
Question 14.
What are table sections? How can they be created?
Answer: In HTML tables, there are three different sections: header, body and footer. These sections can be created using <thead> (header section), <tbody> (body section) and <tfoot> (footer section) tags.
e.g
<table> <thead> <tr> <th> Month</th><th>Savings</th></tr> </thead> <tbody> <tr><td>January</td><td>$100</td></tr> <tr><td>February</td><td>$80</td></tr> </tbody> <tfoot> <tr><td>Sum</td><td>$180</td></tr> </tfoot> </tab1e>
Question 15.
Name the attributes that are used to do the following in HTML:
-
- merge two or more rows.
- change the background color of the cells in a table.
- vertically align cell content.
- merge two or more columns.
Answer:
-
-
- rowspan
- bgcolor
- valign
- colspan
-
Question 16.
Name the attributes used for following:
-
-
- setting the cell width.
- setting cell’s background image.
- setting cell’s background color.
- changing the cell span.
-
Answer:
-
-
- width
- background
- bgcolor
- rowspan and colspan
-
Long Answer Type Questions [5 Marks each]
Question 1.
Write the HTML code to create the exact table which is given below:

Answer:The HTML code is
<html> <body> <table border="3"> <tr align = "center" val i gn = "middle"> <th> ADMNO </th> <th>SNAME</th> <th>NAME</th> <th>DOB</th> </tr> <tr align="left" valign="bottom"> <td>1110</td> <td>MANJIT</td> <td>RANJIT</td> <td>4-MAR-1998</td> </tr> </table> </body> </html>
Question 2.
Explain the frame attribute and the various values of it.
Answer:Refer to text on page no. 157.
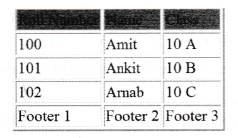
Question 3.
Write an HTML code to create the following table:

Note:First row has Green background
Answer:The HTML code is
<html> <body> <table border="2" align="left"> <thead bgcolor="green"> <tr> <td>Roll Number</td> <td>Name</td> <td>Class</td> </tr></thead> <tbody> <tr> <td> 100 </td> <td> Amit </td> <td> 10 A </td> </tr> <tr> <td> 101 </td> <td> Ankit </td> <td> 10 B </td> </tr> </tr> <td> 102 </td> <td>Arnab </td> <td> 10C </td> </tr> </tbody> <tfoot> <tr> <td> Footer 1 </td> <td> Footer 2 </td> <td> Footer 3 </td> </tr> </tfoot> </table> </body> </html>
Question 4.
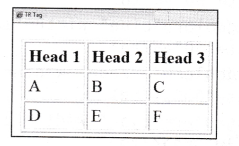
What is the use of <tr> tag in an HTML table? Give a suitable example.
Answer:The <tr> tag creates a table row in an HTML table. A table must have atleast one row and also, it can have as many table rows as you want. A table row is divided into table cells. A table must have atleast one table cell per table row.
e.g.
<html> CheadXtitle> TR Tag </title></head> <body> <table border = "1" cellpadding =”3"> <tr> <th> Head 1 </th> <th> Head 2 </th> <th> Head 3 </th> </tr> <tr> <td> A </td> <td> B </td> <td> C </td> </tr> <tr> <td> D </td> <td> E </td> <td> F </td> </tr> </table> </body> </html> Output
Question 5.
Can you perform event handling in HTML tables? If yes, explain it.
Answer:Yes, for explanation refer to text on page no. 36.
Question 6.
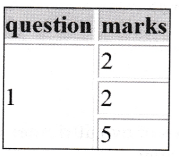
Observe the following table and write the HTML code to generate it:

Note : 1st row has pink background.
Answer:The HTML code is
<html> <body> <table border = "1"> <tr bgcolor = "pink" align = "center"> <th>question< /th > <th>marks</th></tr> <tr><td rowspan = "3">l</td> <td>2</td> </tr> <tr> <td>2</td> </tr> <tr> <td>5</td> </tr> </table> </body> </html>
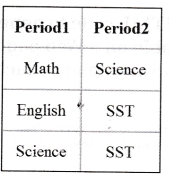
Question 7.
Observe the following table and write the HTML code to generate it:

Answer:The HTML code is
<html> <body> <table cell padding = "10" cell spacing="0" border="l"> <tr align = "center"> <th>Periodl</th> <th >Period2 </th > </tr> <tr align = "center"> <td>Math</td> <td>Science</td> </tr> <tr align="center"> <td>English</td> <td>SST</td> </tr> <tr align="center"> <td> Science< /td > <td>SST</td> </tr> </table> </body> </html>
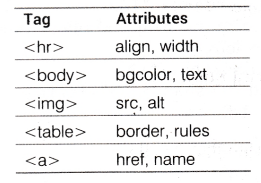
Question 8.
Write names of two attributes each for the following tags: CBSE 2013
- <hr>
- <body>
- <img>
- <table>
- <a>
Answer:

Question 9.
Identify which of the following is a tag or an attribute ? CBSE 2014
- link
- table
- align
- href
- br
Answer:
- link — attribute
- table — tag
- align — attribute
- href— attribute
- br — tag
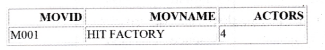
Question 10.
Write the HTML code to generate the following table on a Web page with the contents and alignment exactly as shown below:

Answer:The HTML code is
<html> <body) <table border="l" width = "400”> <tr align="right"> <th>MOVTD</th> <th>MOVNAME</th> <th>ACTORS</th> </tr> <tr align="1eft"> <td>M001</td> <td>HIT FACTORY</td> <td>4</td> </tr></table></body> </html>
Question 11.
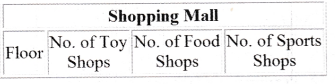
Write the HTML code to generate the following table with the contents exactly in the same format as shown within the table:

Answer:The HTML code is
<html Xbody> <table border="l"> <tr> <th colspan="4" align=”center">Shopping Mall/th ></tr> <tr align = "center" <td>Floor</td> <td>No. ofToyCbr>Shops</td> <td>No. of FoodCbr>Shops</td> <td>No. of SportsCbr>Shops</td> </tr> </table> </body></html >
Question 12.
Write the complete <TABLE>…</TABLE> tags to create a table with the following contents. Ensure that the background of each data cell should have the color as specified in the corresponding column heading.
Answer:
<table) <caption>Colors</caption) <tr> <th>red</th> <th>green</th> <th>blue</tl> <th>orange</th) <th>cyan</th> </tr> <tr) <td bgcolor="red" width="100" height="50"></td> <td bgcolor="green" width="100" height="50"></td> <td bgcolor="blue" width="100" hei ght="50"></td> <td bgcolor="orange" width="100" hei ght="50"></td> . <td bgcolor="cyan" width="100" height="50"></td> </tr> </table>
Question 13.
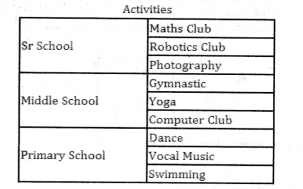
Observe the following table and write the HTML code to generate it:

Answer:The HTML code is:
<html> <body> <basefont face="cambria"> <table border="l" bordercolor="black" cel 1spacing="0" width="320"> <caption> Acdvities </caption> <tr> <td rowspan="3"> Sr School </td> <td> Maths Club </td> </tr> <tr> <td> Robotics Club </td> </tr> <tr> <td> Photography </td> </tr> <tr> <td rowspan="3"> Middle School </td> <td> Gymnastic </td> </tr> <tr> <td> Yoga </td> </tr> <tr> <td> Computer Club </td> </tr> <tr> <td rowspan="3"> Primary School </td> <td> Dance </td> </tr> <tr> <td> Vocal Music </td> </tr> <tr> <td> Swimming </td> </tr> </table> </body> </html>
Application Oriented Questions
Question 1.
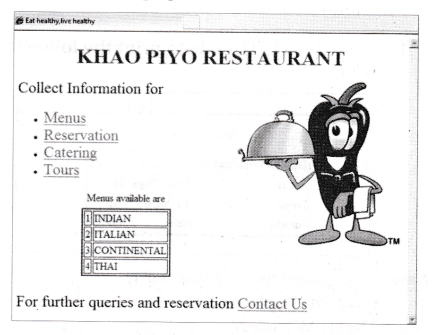
Write the HTML code to generate the following Web page:

Note: The following points while generating the Web page:
- Link color is green, active link color is blue and visited link color is red.
- Title of the page is “Eat healthy, live healthy”.
- Heading of the page is maroon.
- Image is used in “Restaurant.jpg”
- Caption of table is blue
- Table border is blue and of size 2.
- The links are one.html, two.html, three.html and four.html.
- The E-mail id for contact us is ‘abc@xyz.com’.
Answer:The HTML code is
<htm!> <head> <title>Eat healthy, live healthy</title> </head> <body link="green" alink="blue" vlink="red"> <center> <hl> <font color="maroon">KHAO PIYO RESTAURANT</font > </hl> </center> <img src=“Restaurant.jpg" a1ign ="right" height="255" width="250”> Collect Information for . <ul> <li><a href=" one.html ">Menus</a></li > <liXa href=”two.html ">Reservation</a> </li> <liXa href =" three.html ">Catering</a></li> <li> <a href="four.html ”>Tours</a> </li> </ul> <center> <table border ="2" bordered or=''bl ue”> <font color="blue"> <caption> Menus available are </caption> </font> <tr> <td> 1 </td> <td> INDIAN </td> </tr> <tr> <td> 2 </td> <td> ITALIAN </td> </tr> <tr> <td> 3 </td> <td> CONTINENTAL </td> </tr> <tr> <td> 4 </td> <td> THAI </td> </tr> < /tab1e> </center> <br> For further queries and reservation <a href=''mai 1 to:abc@xyz.com"> Contact Us</a> </body></html>
Question 2.
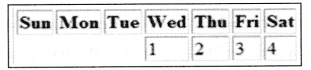
If you type
<table border="2"> <tr align="center”> <th> Sun <th> Mon <th> Tue <th> Wed <th> Thu <th> Fri <th> Sat </tr> <tr align = "1eft"> <td col span = "3" > <td> 1 </td> <td> 2 </td> <td> 3 </td> <td> 4 </td> </tr> </table> How the ouput will look like? Answer:The output will look like
Question 3.
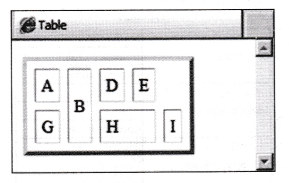
Write the HTML code to generate the following output:

Answer:The HTML code is
<html> <head> <ti tl e>Table</title> </head> <body> <table border="4" cell spacing=''7” cell spacing="5"> <tr> <td>A</td> <td rowspan="2">B</td> <td>D</td> <td>E</td> </tr> <tr> <td>G</td> <td col span="2">H</td> <td>I</td> </tr> </table> </body> </html>
Question 4.
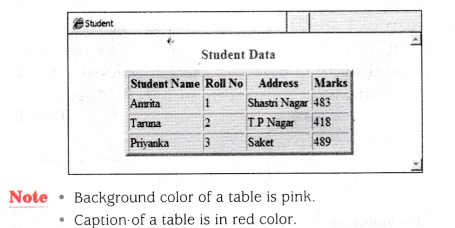
Write an HTML code to print the following table:

Answer:
<caption> <b> <font size="4'' color="red"> Student Data </font> </b> </caption> <tr > <th>Student Name</th> <th>Roli No</th> <th>Address</th> <th>Marks</th> </tr> <tr> <td>Amrita</td> <td>l</td> <td>Shastri Nagar</td> <td>483</td> </tr> <tr> <td>Taruna </td> <td>2</td> <td>T.P Nagar</td> <td>4l8</td> </tr> <tr> <td>Priyanka</td> <td>3</td> <td>Saket</td> <td>489</td> </tr> </table> </body> </html>
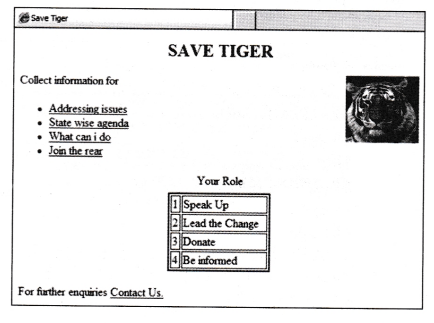
Question 5. Carefully study the Web page given below. Identify 10 tags (structural as well as formatting tags) that have been utilised in creating this Web page and write the usage of each of them.

Answer:
- <title> to specify the title of the Web page.
- <body> contains all the content that is to be displayed on Web page and all the various formatting and structural tag.
- <ul> used to create an unordered list.
- <li> to specify the various list items in a list.
- <caption> to provide caption to the table.
- <table> used to create table in HTML document.
- <tr> stands for table row, used to create a table row.
- <td> stands for table data, helps to create cells in HTML table.
- <img> used to insert an image in HTML document.
- <a> stands for anchor tag. Use the href attribute to provide the reference of the Web page that you want to hyperlink.
Question 6.
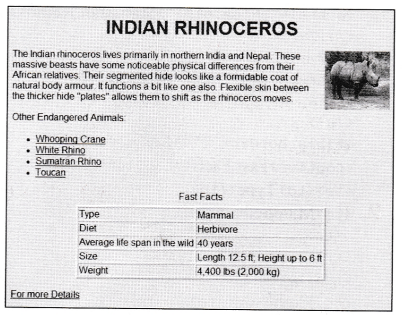
Observe the following Web page and write HTML code to generate it:

Note: the following points while generating the Web page:
- Background color of page is yellow.
- Link color i^.black and visited link color is green.
- Font style for the page is arial.
- Heading of the page is maroon.
- Image used is mainrhino.jpg.
- Table border is 2px.
- Use links as: For Whooping Crane as one.html
For White Rhino as two.html
For Sumatran Rhino as three.html
For Toucan as four.html
8.E-mail id for bottom message is abc@ xvz.com
Answer:
The HTML code is <html>
<body bgcolor=”yel1ow” 1ink=”black” vlink=”green”>
<basefont face=”arial”>
<hl align=”center”>
<font col or=”niaroon”>INDIAN RHINOCEROS</fontX/hl>
<img src=”mainrhino.jpg” align=”right” height=”100″ width=”110″>
The Indian rhinoceros lives primarily in northern India and Nepal. These massive beasts have some noticeable physical differences from their African relatives. Their segmented hide looks like a formidable coat of natural body armour. It functions a bit like one also. Flexible skin between the thicker hide “plates” allows them to shift as the rhinoceros moves.
<br><br> Other Endangered Animals: <ul> <1i> <a href="one. html ">Whooping Crane</a></li> <1i> <a href=" two. html ">White Rhino</a>/1i > <1i> <a href="three. html ">Sumatran Rhino</a> </li> <1i> <a href="four. html ">Toucan</a></1i> </ul> <table border="2" align="center"> <capti on>Fast Facts</capti on><tr><td>Type</td> <td>Mammal</td> </tr> <tr> <td>Diet</td> <td > FIerbivore< /td > </tr> <tr> <td>Average life span in the wild</td> <td>40 years</td> </tr> <tr> . <td>Size</td> <td>Length 12.5 ft; Height up to 6 ft</td> </tr> <tr> <td>Weight</td> <td>4,400 lbs (2,000 kg)</td> </tr> </table> <br> <a href="mailto:abc@xyz.com"> For more Details</a> </body> </html>
Question 7.
Carefully study the Web page given below. Identify 10 tags (structural as well as formatting tags) that have been utilised in creating this Web page and write the usage of each of them.

Answer:
- .<title> to specify title of the Web page.
- <body> contains all the text content that is to be displayed on Web page and all the various formatting and structural tag.
- <hl> defines the most important and biggest heading.
- <hr> used to separate content (or define a change).
- <img> used to insert an image.
- <b> used to bold the text.
- <table> used to create a table.
- <caption> used to provide caption to the table.
- <tr> used to create a table row.
- <td> used to define data cells.
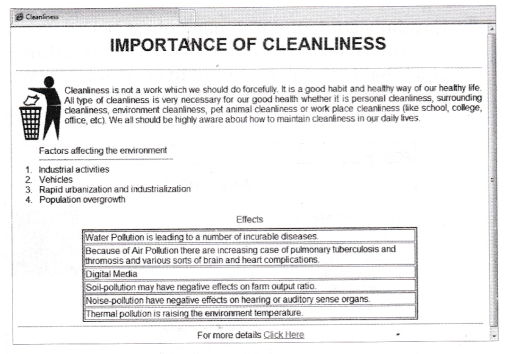
Question 8.
Observe the following Web page and write HTML code to generate it.

Note: the following points while generating the Web page:
- Title of the page is “Cleanliness”
- Link color is green.
- Font style for the page is arial.
- Heading of the page is maroon.
- Image used is clean.jpg.
- Table border is 2px and border color is red.
- Link for bottom message is contact.html.
Answer: The HTML code is
<html> <head> <title> Cleanliness </title> </head> <body 1ink="green"> <basefont face="arial"> <hl><font col or="maroon"> <center> IMPORTANCE OF CLEANLINESS </'center></font></hl> <hr> <img src="clean.jpg" align="left” height="120" width="80"><p align="justify"> Cleanliness is not a work which we should do forcefully. It is a good habit and healthy way of our healthy life. All type of cleanliness is very necessary for our good health whether it is personal cleanliness, surrounding cleanliness, environment cleanliness, pet animal cleanliness or work place cleanliness (like school, college, office, etc). We all should be highly aware about how to maintain cleanliness in our daily lives. </p> <br> <0l> Factors affecting the environment <hr width="240" a 1 i gn=” 1 ef t" > <1i> Industrial activities <1i> Vehicles <li> Rapid urbanization and industrialization <li> Population overgrowth </ol> <table border="2" align="center" borderedor="red" width="600"> <caption> Effects </caption> <tr> <td> Water Pollution is leading to a number of incurable diseases. </td> </tr> <tr> <td> Because of Air Pollution there are increasing case of pulmonary tuberculosis and thromosis and various sorts of brain and heart complications. </td> </tr> <tr> <td> Digital Media < /td></tr> <tr> <td> Soil-pollution may have negative effects on farm output ratio. </td> </tr> <tr> <td> Noise-pollution have negative effects on hearing or auditory sense organs. </td> </tr> <tr> <td> Thermal pollution is raising the environment temperature. </td> </tr> </tab1e> <hr><center> For more details <a h ref=" contact.h tml"> ClickHere </a> </center> </body> </html>
Fill in the Blanks [1 Mark each]
Question 1.
To insert a table on a Web page, we use ………………. tag.
Answer: <table>
Question 2.
The tag to start a table is
Answer:<table>
Question 3.
…………… tag is used to insert data into a table.
Answer: <td>
Question 4.
The <td> tag is a …………………
Answer: container
Question 5.
The……………. attribute is used to display a specific portion of a table border.
Answer: frame
Question 6.
frame attribute is used with…………attribute.
Answer: border
Question 7.
There are total………… values for rules attribute in <table> tag.
Answer: 5
Question 8.
In the rules attribute, the………… value helps to display a table border only between rows.
Answer: rows
Question 9.
Cellspacing is used to create space between different…………… in a table.
Answer: cells
Question 10.
The….. is an attribute of the < table > tag to set the distance between the cell content and its boundary.
Answer: cellpadding
Question 11.
To set image as background of an HTML table, you can use………………… attribute.
Answer: background
Question 12.
By default, color of a table is…………..
Answer: white
Question 13.
The height and width attributes of < table > tag are specified in terms of………….. or percentage.
Answer: pixels
Question 14.
The… attribute is used to provide information about a table.
Answer: summary
Question 15.
<td> tag can only be present inside……….
Answer: <tr>
Question 16.
The………………. attributes is used to combine the cells vertically.
Answer: rowspan
Question 17.
The……………… attribute is used to span two or more columns in a table.
Answer: colspan
Question 18.
The……………… attribute is used to align the data vertically within cells.
Answer: valign
Question 19.
The <tr> tag can only be present inside…………tag.
Answer: <table>
Question 20.
The <thead> tag is used to specify the………..part of the table.
Answer: header
True or False [1 Mark each]
Question 1.
A cell is an intersection of a row and a column.
Answer: True A cell is an intersection of a row and a column.
Question 2.
The cellpadding attribute is used with <td> tag.
Answer: False The cellpadding is used with <table> tag.
Question 3.
<caption> is placed just above the < table> tag.
Answer:False <caption> tag is placed inside the <table> tag.
Question 4.
<td> will make the text bold.
Answer:False <td> is a table data. It is used to define a cell of a table that contains data.
Question 5.
The border is an attribute of <a> tag.
Answer:F3lSB The border is an attribute of <table> tag.
Question 6.
The default value of border attribute is 1.
Answer:False The default value of border attribute is 0.
Question 7.
The cols value in the rules attribute, allows you to display table border only between columns.
Answer:True The cols value in the rules attribute is drawn between columns only.
Question 8.
The cellspacing attribute tells the browser how much space to include between the walls of the table.
Answer:False cellspacing attribute is used to create space between different cells in a table.
Question 9.
< caption > tag gives heading to a Web page.
Answer:False <caption> tag gives title or caption for the table.
Question 10.
cellpadding attribute is used with <body> tag.
Answer:False cellpadding attribute is used with <table> tag.
Question 11.
The rowspan attribute with < table > tag is used to merge more than one cells row wise.
Answer:True The rowspan attribute merges the cells row wise in a table.
Question 12.
The rowspan attribute is used to make a cell span multiple columns.
Answer:False The rowspan attribute is used to make a cell span multiple rows.
Question 13.
The align and valign are the attributes used with <td> tag to set the alignment of data in a cell.
Answer:True The align and valign attributes are used to set alignment of the data.
Question 14.
The <td> tag (column setting) have higher priority than <tr> tag (row setting).
Answer:True The <td> tag (column setting) have higher priority than <tr> tag (row setting).
Question 15.
Table row <tr> tag can accept one attribute.
Answer:False The <tr> tag can accept many attributes.
Question 16.
<th>‘tag is used to specify the column heading in a table.
Answer:True <th> tag is used to specify the column heading in a table.